こんばんは。つーです。
このブログも80記事を超えるまでに成長しました。

年内(2022年)100記事が目標です!
そこそこボリューム感もでてきたので、過去の記事が埋もれてしまい探しづらくなってきました。
ということで、記事の全体像がひと目でわかるようにサイトマップを作ってみました。
こんな感じです。

WordPressのプラグイン「PS Auto Sitemap」を使ったので、ものの数分で設定できましたよ。
手順を備忘録として記載しておきます。
どなたかの参考になれば幸いです。
PS Auto Sitemapによるサイトマップの作成手順
手順は、4つのステップでできますよ。
- PS Auto Sitemapをダウンロードして有効化
- サイトマップを表示するための「固定ページ」を追加
- PS Auto Sitemapの設定画面でカスタマイズ
- メニューに「サイトマップ」を追加
それでは、早速やっていきましょう。
PS Auto Sitemapをインストールして有効化
WordPressのダッシュボード→プラグイン→新規追加と進み、プラグインの検索窓で「PS Auto Sitemap」を入力します。
インストールして、有効化すればOKです。

記事を記載している段階で公開が停止となってました・・・ 一時的なもののようです
現在は、一時的に公開を停止しているようです。
このプラグインの公開は2022年10月27日に停止されており、ダウンロードできません。 この公開停止は一時的なもので、完全なレビューを待っている状態です。
PS Auto Sitemap
サイトマップの固定ページを追加
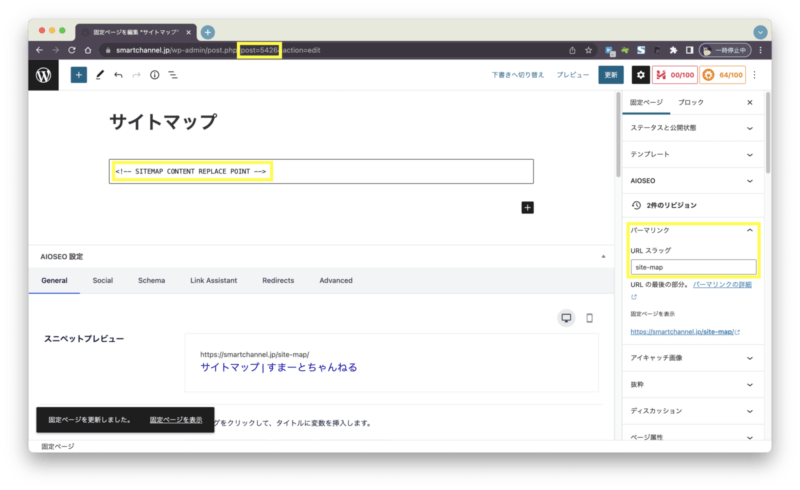
サイトマップを表示する固定ページを作成します。

タイトルを「サイトマップ」、パーマリンクを「site-map」としました。
以下の2点のみおさえておけばOKです。
- WordPressの「投稿」ではなく「固定ページ」で作成する
- 固定ページに以下のHTMLコードを入力する
<!-- SITEMAP CONTENT REPLACE POINT -->PS Auto Sitemapの設定
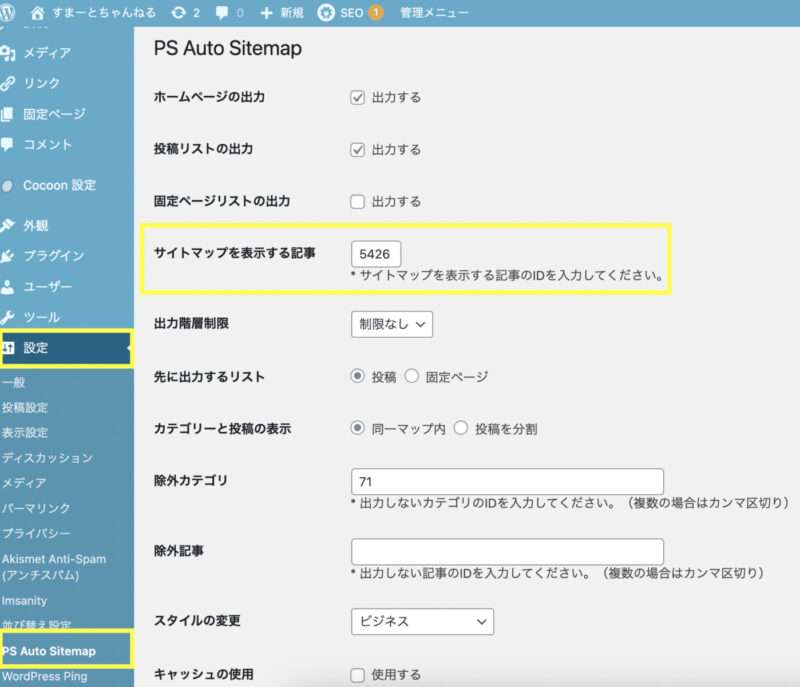
WordPressのメニュー「設定」→「PS Auto Sitemap」で設定画面を開きます。
ここで必須の設定項目は、「サイトマップを表示する記事」に、さきほど作成した固定ページの「ID」を設定する部分です。

IDは、固定ページ一覧から確認できます。こちらのIDを入力すればOKです。

その他の設定項目は、好みでOKです。
ちなみに、私の場合、固定ページは今回作成したサイトマップのみだったので、「固定ページリストの出力」のチェックを外しました。
「スタイルの変更」は、「ビジネス」を設定しました。少しスリムでかっこよくなりました。
| シンプル | ビジネス |
 |  |
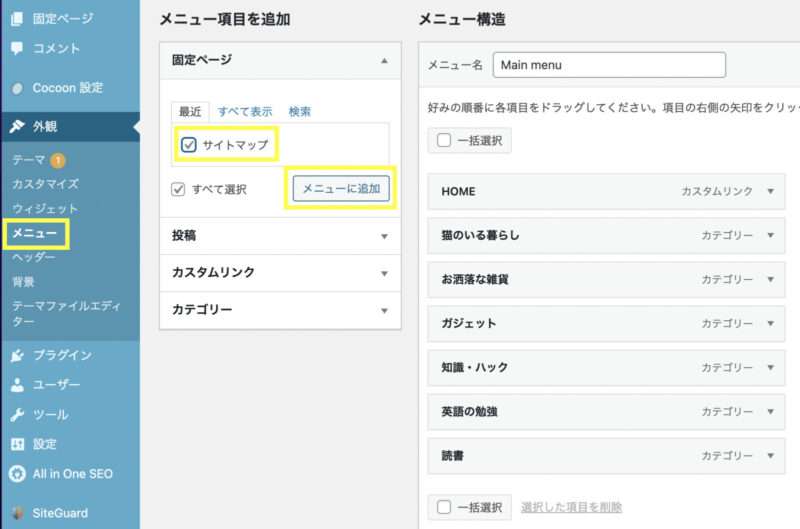
メニューにサイトマップを追加
あとは、固定ページ「サイトマップ」にアクセスできるようにすればOKです。
「外観」→「メニュー」から作成した固定ページ「サイトマップ」をメニューに追加するだけです。

ロゴ下のメニュー欄に「SITEMAP」を表示するようにしました。

まとめ
PS Auto Sitemapプラグインのおかげで、簡単にサイトマップを作成できました。
今後、記事が増えてもこのサイトマップの固定ページは自動で育っていきます。
ブログ記事の全体像が俯瞰できるのも便利ですね。
WordPressをお使いの方は、PS Auto Sitemapを使って、ぜひサイトマップを作ってみてください。
すまーとちゃんねるを閲覧いただきありがとうございました。




コメント