
こんにちは。つーです。
このサイトは、エックスサーバー ![]() とWordPressで運用しています。
とWordPressで運用しています。
これまで、記事中の画像は、Xserverに保存していましたが、ストレージの容量が300GBと上限があるので、画像の保存先を容量無制限の「Amazon S3(Amazon Simple Storage Service)」に切り替えました。
この切り替えにあたり、Amazonのサーバー証明書発行やXserverのDNS設定など、個人的にハマるポイントがいくつかあったので、一連の設定手順を備忘録として記載します。
本記事が、私と同じようにCloudFrontとAmazon S3の設定がうまくいかずハマっている方、S3の画像保存方法に興味がある方の参考になれば幸いです。
Amazon S3の導入における疑問と対応
Amazon S3に画像を保存するにあたって、以下のような疑問が浮かびました。
- 画像を保存するS3のドメインをどうするか?
- 画像の保存先をS3にすると、画像表示は遅くなる?
- WordPressからS3にどうやって画像を投稿するか?
ひとつひとつ解説していきます。
Amazon S3のドメインはどうする?
Amazon S3のドメインは、サイトのサブドメインとするのが簡単で合理的です。
例えば、このブログのドメインは「smartchannel.jp」です。
これに、imageを追加して「image.smartchannel.jp」のようなサブドメインを割り当てます。

同一ドメインの管理化になるので、SEO的にも良さそう。そうだといいなといった程度だけど。
ちなみに、サブドメインは、DNSのCNAMEレコードの設定で簡単に行えます。
この手順は後述します。
画像表示は遅くなる?
画像表示は、「Amazon CloudFront」経由でAmazon S3の画像を配信すれば高速化できます。

CloudFrontとS3の組み合わせは、もはや定石なんですよね
Amazon ClouldFrontは、動画や画像などのコンテンツを高速かつ安全に配信するCDN(コンテンツデリバリーネットワーク)サービスです。
世界中のキャッシュサーバーにコンテンツを分散保存しておき、必要に応じて最適なサーバーからコンテンツを提供する仕組みなので高速化が期待できます。

CloudFrontを使って、オリジンサーバー(Amazon S3)の負荷を削減できます
Amazon S3にどうやって画像を保存するのか?
Amazon S3への画像投稿は、WordPressのプラグイン「WP Offload Media Lite for Amazon S3」を使いました。
S3とCloudFrontを一度設定するだけで、これまでと変わらず記事に画像を投稿し表示できます。
それでは、環境構築のステップを確認していきましょう。
S3とCloudFrontの設定手順
今回紹介する環境構築のステップは、ざっとこんな感じです。
- 「Amazon S3」でバケットの作成
- 「AWS Certificate Manager」でサーバー証明書の発行リクエスト
- 「XSERVER」でDNSレコードの設定(サーバー証明書のDNS検証)
- 「CloudFront」でディストリビューションの作成
- 「XSERVER」でDNSレコードの設定(サブドメイン→CloudFront)
- 「WP Offload Media Lite for Amazon S3」でS3とCloudFrontの設定
以降、具体的な手順を解説します。
Amazon S3でバケットの作成

AWSの管理画面から「サービス」→「ストレージ」→「S3」の順にクリックします。
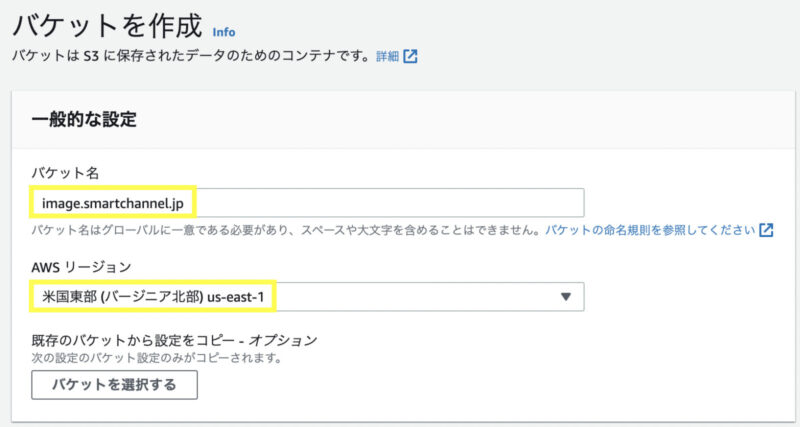
S3の管理画面を開き、「バケットを作成」をクリックします。
ちなみに、バケットとは、動画や画像を保存するAmazon S3 のコンテナです。
まずは、「バケット名」と「AWSリージョン」を決定します。
これらは、後続の設定に影響するので以下のポイントを確認して設定してください。

- バケット名は、サブドメイン名と必ず一致するように設定
- AWSリージョンは、米国東部(バージニア北部)us-east-1を選択(※)
※ AWSリージョンに米国東部 (バージニア北部)を選択する理由は、後続で紹介するAmaon CloudFrontのACM証明書の使用要件を満たすためです。

難しいですが、この要件は仕方ないと割り切りました
Amazon CloudFront で ACM 証明書を使用するには、米国東部 (バージニア北部) リージョン の証明書をリクエスト (またはインポート) していることを確認します。CloudFront ディストリビューションに関連づけられたこのリージョンの ACM 証明書は、このディストリビューションに設定されたすべての地域に分配されます
サポートされるリージョン
その他の設定項目は、デフォルトのままでOKです。

デフォルト値は、基本的にAmazon推奨の設定です
AWS Certificate Managerでサーバー証明書の発行リクエスト

後述するAmazon CloudFrontは、バケットのドメイン(例:image.smartchannel.jp)と関連づける設定が必要です。
その際、そのサーバー(ドメイン)の所有者であることの証明やSSL通信による暗号化を可能とするための「サーバー証明書」の発行が必要です。
なので、サーバー証明書を発行しましょう。
サーバー証明書は、ACM(AWS Certificate Manager)で簡単に発行できますよ。

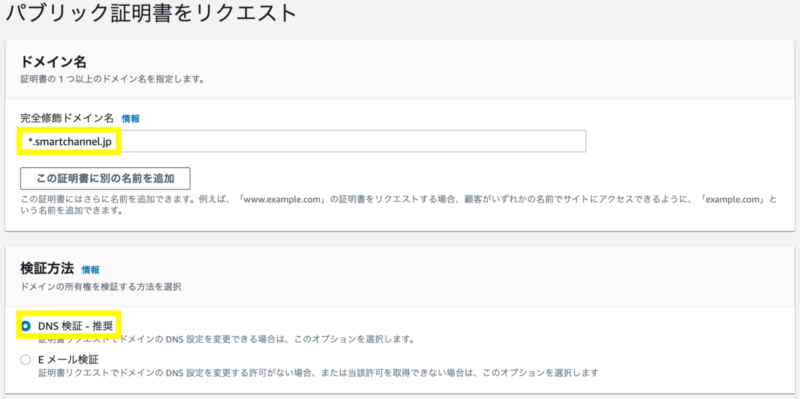
AWSの管理画面から「サービス」→「セキュリティ、ID、およびコンプライアンス」→「Certificate Manager」→「証明書をリクエスト」の順にクリックします。
完全修飾ドメイン名は、*.ドメイン名の形式でワイルドカードを使って設定します。
検証方法は、推奨されているDNS検証を選択します。

「タグの設定」はとくに不要です。
「リクエスト」をクリックすればOKです。
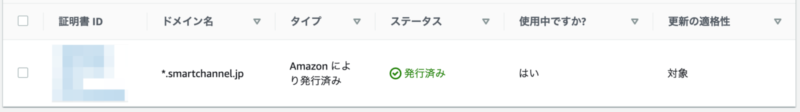
証明書の一覧に、以下のレコードが表示されます。

この時点では、ステータスが「保留中の検証」となっています。
次に説明する手順で、自分が管理するドメインを選択してDNSレコードを設定すれば、DNS検証が行われ、問題がなければステータスが「発行済み」に変わります。
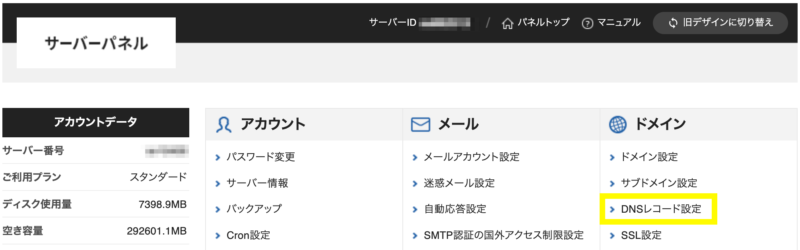
XserverでDNSレコード設定(サーバー証明書のDNS検証)
さきほどの証明書の一覧に表示されている「証明書ID」のリンクをクリックするとCNAME名とCNAME値を確認できます。

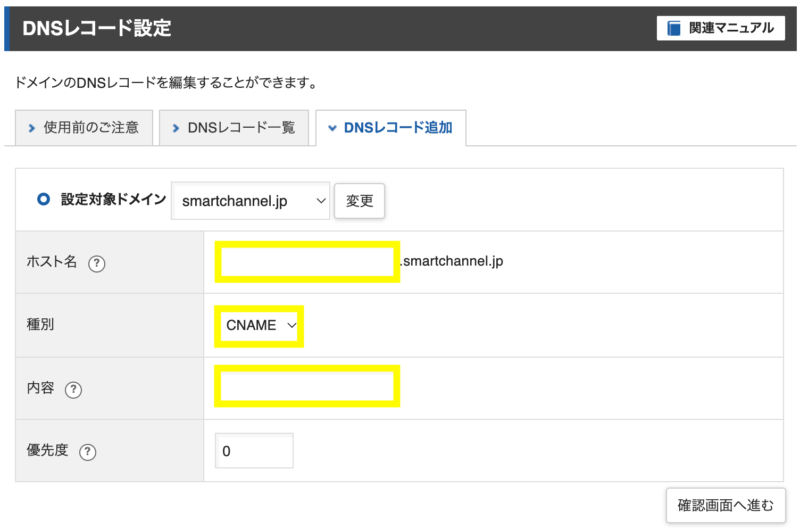
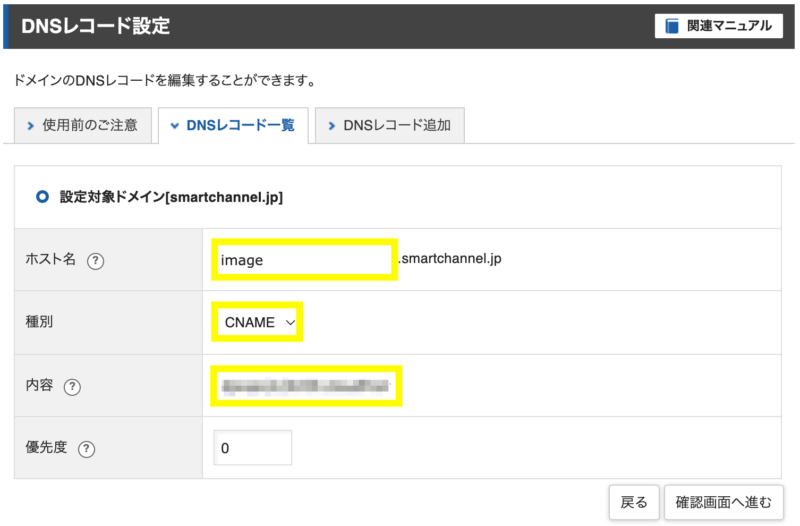
Xserverの管理画面から「DNSレコード設定」をクリックし、DNSレコードにCNAME名とCNAME値を設定していきましょう。

DNS検証するドメインを選択します。

「ホスト名」にCNAME名を設定、「種別」はCNAMEを選択、「内容」にCNAME値を設定します。

ここで、CNAME名とCNAME値を単純にコピペすると「ホスト名を正しく入力してください」とエラーが表示されてしまいます。

私は、ここでつまづいたので皆さんも以下を参考にチャレンジしてみてください
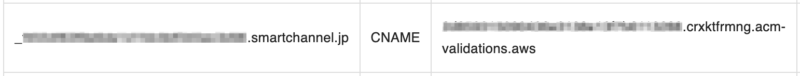
いろいろ試した結果、以下の緑色の部分だけを設定することで解決できました。
| ホスト名:CNAME名 | 内容:CNAME値 |
| _xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.smartchannel.jp. | _xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.crxktfrmng.acm-validations.aws. |

- CNAME名は、先頭のアンダースコア(_)が必要
- CNAME値は、先頭がアンダースコア(_)が不要
上記を参考に正しく設定できれば、AmazonのACM証明書のステータスが「保留中の検証」から「発行済み」に変わります。

最初は、誤った設定のままAmazonのDNS検証が完了するのを数時間待っていました・・・
さすがに、天下のAmazonがこんなに待たせるわけないと考えを改め、設定した値をあれこれ見直しました。
結果的に正しい設定を行ってから2〜3分で「発行済み」になりました。

このつまづきを抜けた時は、思わずガッツポーズしました w
CloudFrontのディストリビューション作成
AWSの管理画面から「サービス」→「ネットワーキングとコンテンツ配信」→「CloudFront」→「ディストリビューションの作成」の順にクリックします。
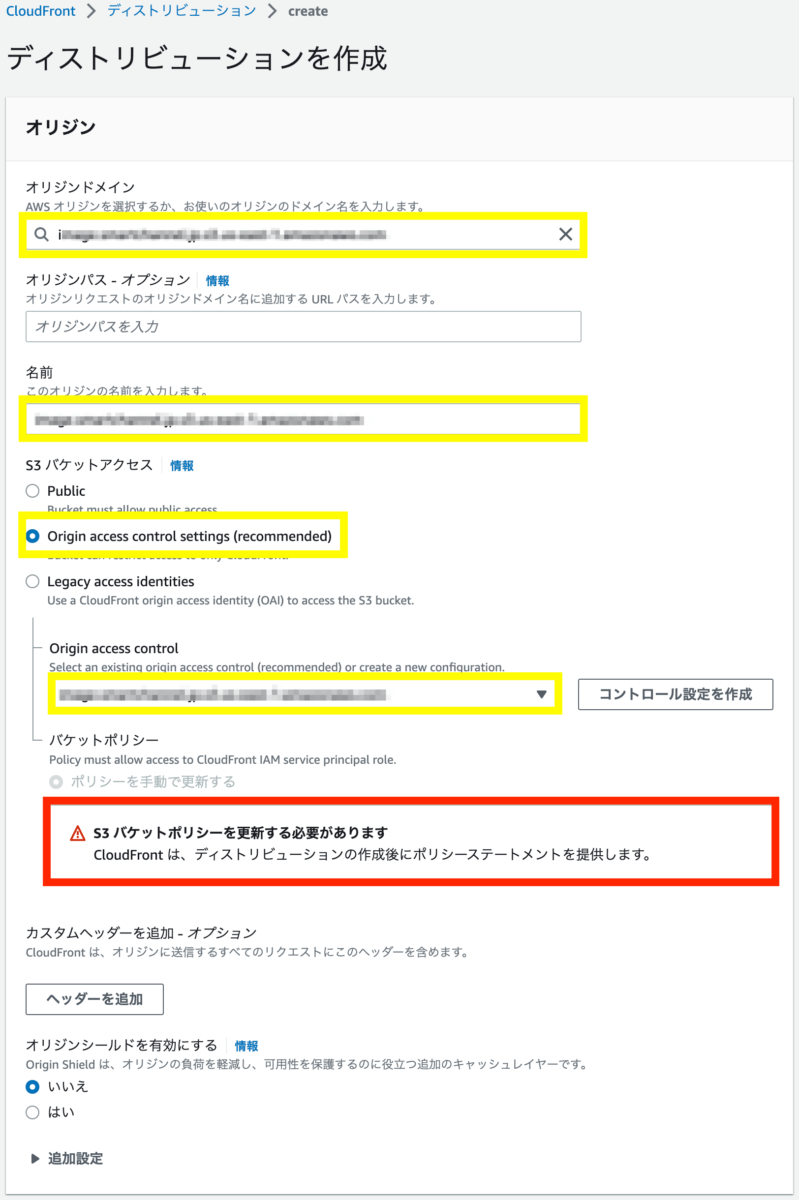
「オリジンドメイン」には、事前に作成した「S3のバケット」がプルダウンで表示されるので、これを選択します。
「名前」も自動設定のままでOKです。
「S3バケットアクセス」は、推奨の「Origin access control settings」を選択します。
「Origin access control」も自動設定のままでOKです。

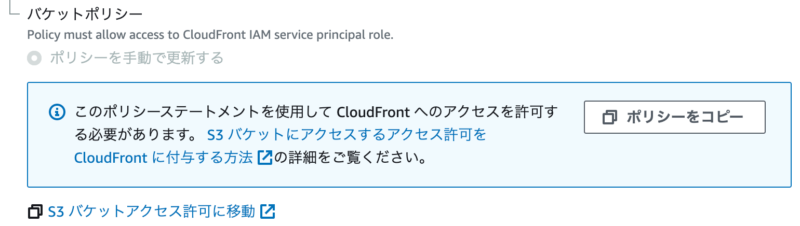
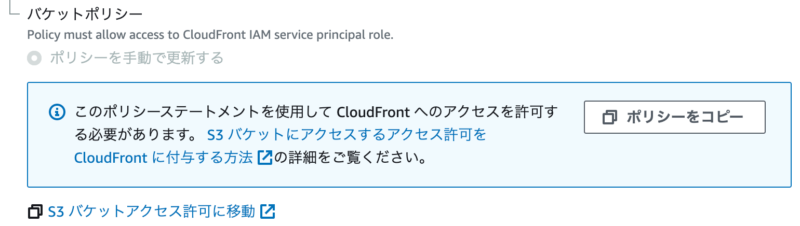
「S3バケットポリシーを更新する必要があります」という部分は、後続で説明する入力項目を完成させて、ディストリビューションを作成すると、以下の表示に変わります。

この部分の説明は、後回しにして、残っている入力項目の説明を続けますね。
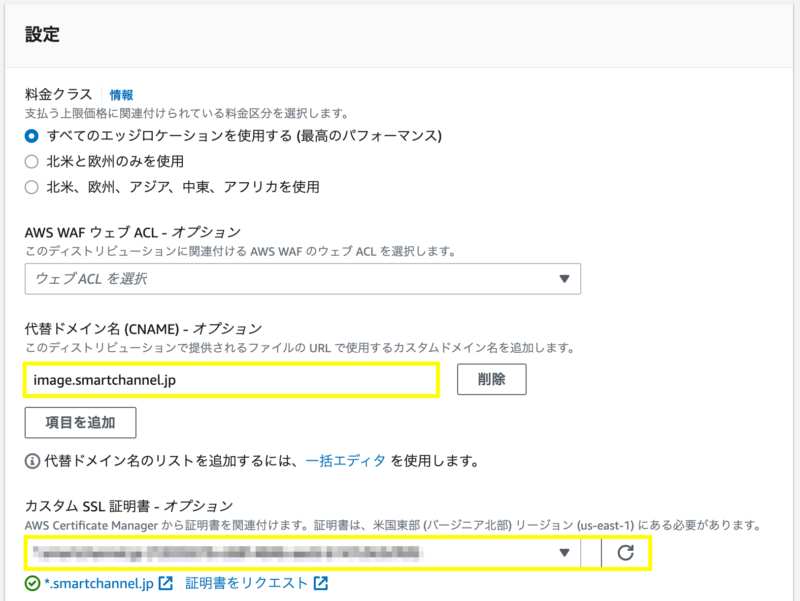
基本的には、デフォルトのままでOKですが、「代替ドメイン名(CNAME)」にバケットのドメイン(例:image.smartchannel.jp)を設定します。
「カスタムSSL証明書」は、事前に発行した証明書がプルダウンに表示されるので選択します。

あとは、「ディストリビューションを作成」をクリックすれば完了です。
先ほど説明を飛ばした「バケットポリシー」の説明に戻りますね。
S3で作成したバケットは、Amazon推奨のデフォルト設定だとセキュリティ面の考慮により、簡単にアクセスできません。
なので、ClouldFrontからS3にアクセス許可を与えるポリシーの設定が必要です。

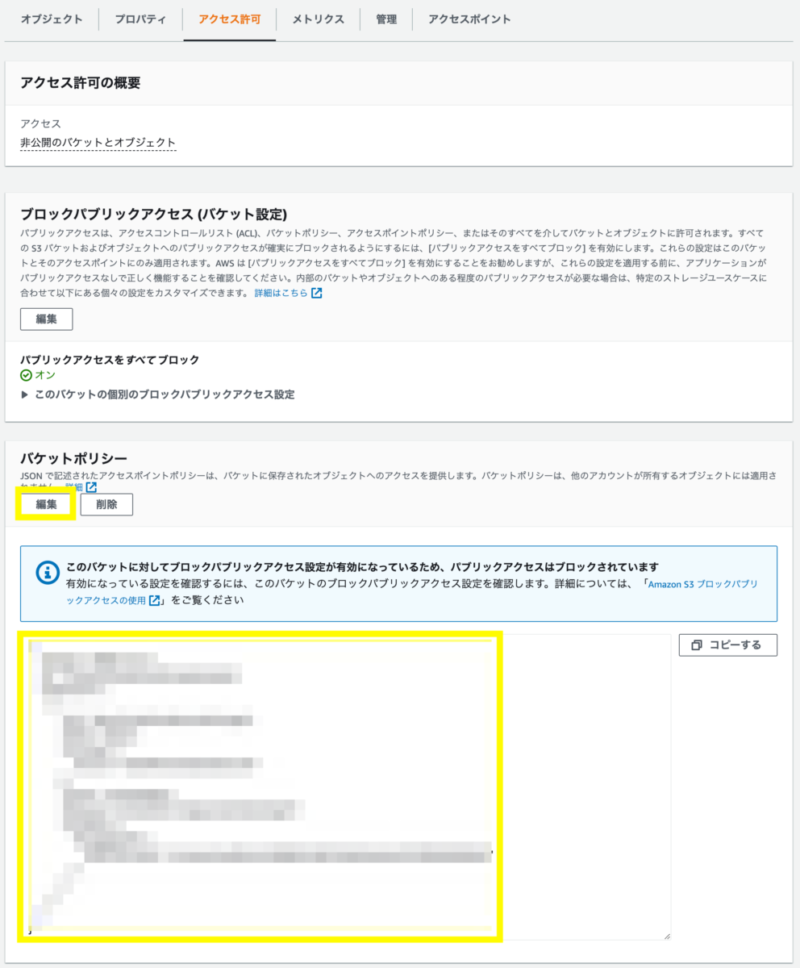
この「ポリシーをコピー」をクリックし、S3の管理画面で、作成したバケットの設定画面を開き、「アクセス許可」タブから「バケットポリシー 編集」をクリックし、コードを貼り付けて保存すればOKです。

これで、CroudFrontからバケットへのアクセスが許可されました。
XSERVERでDNSレコード設定(サブドメイン→CloudFront)
さきほど作成したディストリビューションを一覧で確認すると、CloudFrontのドメイン「xxxxxxxxxxxxx.cloudfront.net」を確認できます。

このCloudFrontのドメインとドメイン(例:image.smartchannel.jp)の関連づけをXserverのDNSレコード設定で行います。
「ホスト名」にサブドメインを設定し、「種別」はCNAMEを選択、「内容」にCloudFrontの「xxxxxxxxxxxxx.cloudfront.net」の値を設定すればOKです。

残るは、WordPressのプラグインとの連携周りの設定のみとなりました。
WP Offload Media Lite for Amazon S3の設定
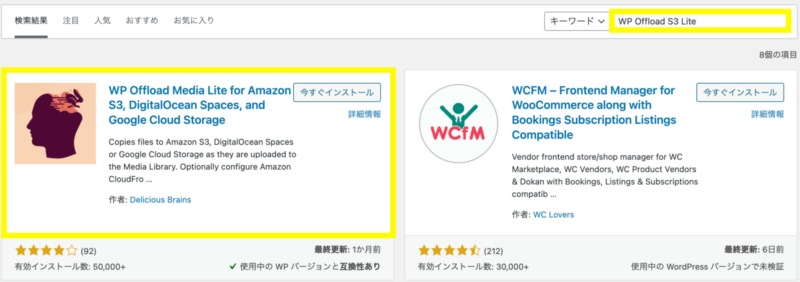
WordPressの管理画面から「プラグイン」→「新規追加」でプラグイン検索画面を開き、「WP Offload S3 Lite」を検索し、インストール、有効化を行います。

「設定」→「WP Offload Media」から設定画面を開き、設定していきましょう。
まずは、「WP Offload S3 Lite」がAmazon S3のバケットに接続できるように設定が必要です。
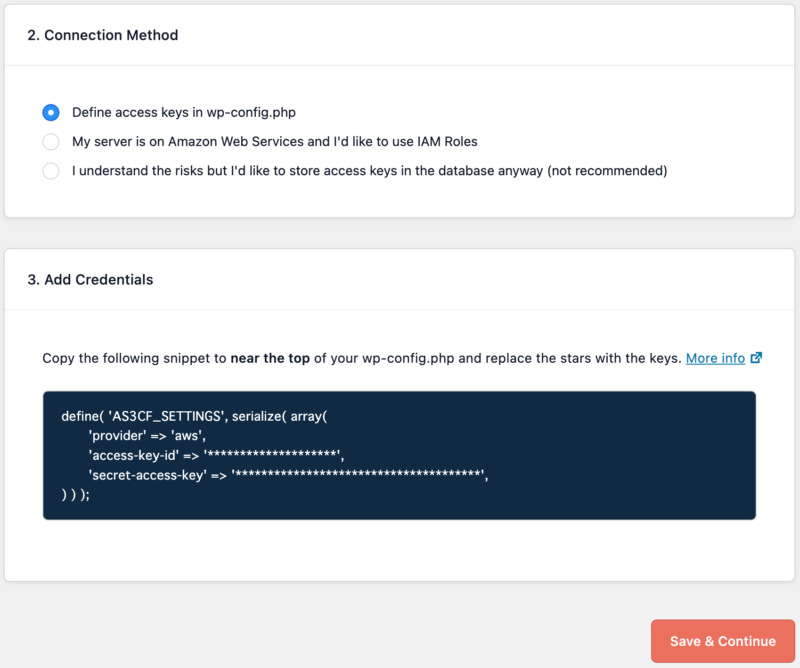
私は、この接続方法として、WordPressの「wp-config.php」にアクセスキーを記載する方法を選択しました。

「2.Connection Method」で「Define access keys in wp-config.php」を選択します。
「3.Add Credentials」に表示されているコードの「*」の部分をS3にアクセスするための「access-key-id」と「secret-access-key」を記載し、「wp-config.php」に追記後、「Save & Continue」をクリックすればOKです。
ここで、またまたAWSの登場です。
IAMでS3のアクセスユーザーを作成
AWSの管理画面から「サービス」→「セキュリティ、ID、およびコンプライアンス」→「IAM」の順にクリックし、IAM(AWS Identity and Access Management)の管理画面を開きます。
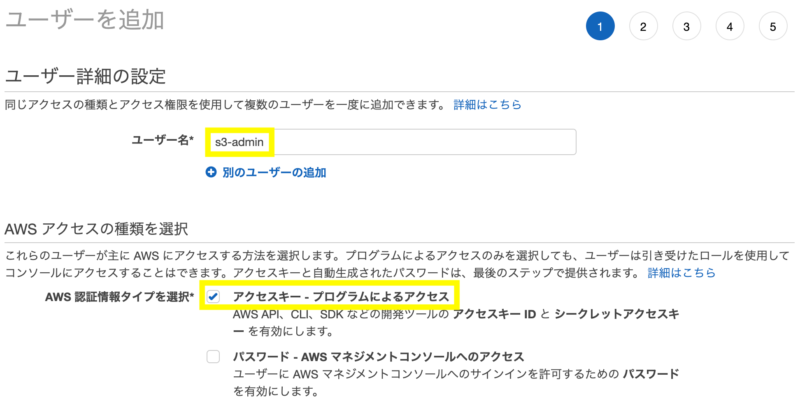
さらに、メニューの「アクセス管理」→「ユーザー」→「ユーザーを追加」の順でクリックします。

「ユーザー名」は、s3-adminなど何をするユーザーなのか分かりやすいものを設定します。
「AWS 認証情報タイプを選択」は、「アクセスキー・プログラムによるアクセス」をチェックします。

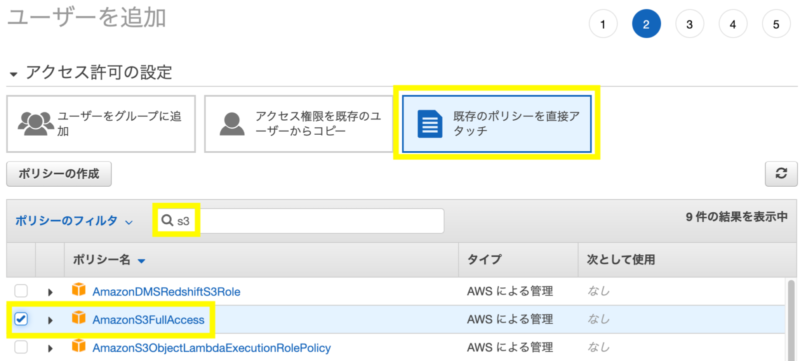
次に「既存のポリシーを直接アタッチ」を選択し、ポリシー名「AmazonS3FullAccess」を検索してチェックします

次のタグの設定は不要です。
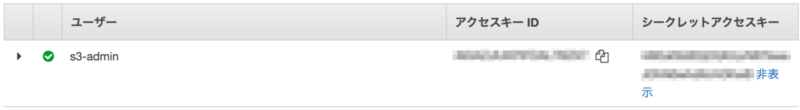
「ユーザーの作成」をクリックすると、ユーザーが作成されるとともに、アクセスキーIDとシークレットアクセスキーが表示されます。

- シークレットキーは、作成時に表示またはダウンロードできるのみです
- メモするか、CSVファイルをダウンロードして大切に保管してください
wp-config.phpにアクセスキーを追記
上記でゲットしたアクセスキーIDとシークレットアクセスキーを先ほどのコードに反映し、「wp-config.php」にこのコードを追記しましょう。
/* Add any custom values between this line and the "stop editing" line. */
define( 'AS3CF_SETTINGS', serialize( array(
'provider' => 'aws',
'access-key-id' => '********************',
'secret-access-key' => '****************************************',
) ) );
/* That's all, stop editing! Happy publishing. */ファイルの最下部に安易に追記しても、うまく機能しないので注意してください。
ちなみに「wp-config.php」は、「ドメイン/public_html」の下にあります。
File Zillaなどでダウンロードして修正してください。
この作業で、WordPressやブログが動かなくなってしまう!
そんな事態を避けるためにも、必ず事前にバックアップをとりましょう
WordPressのバックアップもプラグインを使えば、設定から初回のバックアップまで30分もあればできます。
必要に応じてこちらの記事も参考にしてください。
「wp-config.php」の設定ができたら、「WP Offload S3 Lite」の設定画面で「Save & Continue」をクリックします。
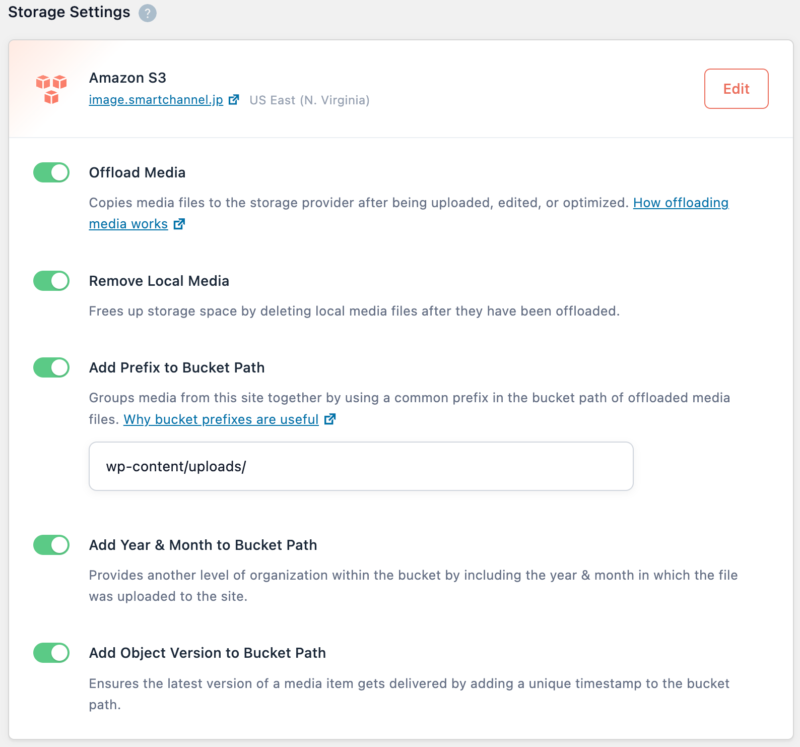
Storage Settingsの設定
私は、wp-config.phpの修正後、プラグインの挙動がおかしくなったため、一度プラグインを削除し、再インストールしました。
すると、Storage Settingsの画面が以下のように変わりました

機能は、全てONでOKです。
画像の保存先は、デフォルトの「wp-content/uploads/」のままでOKです。
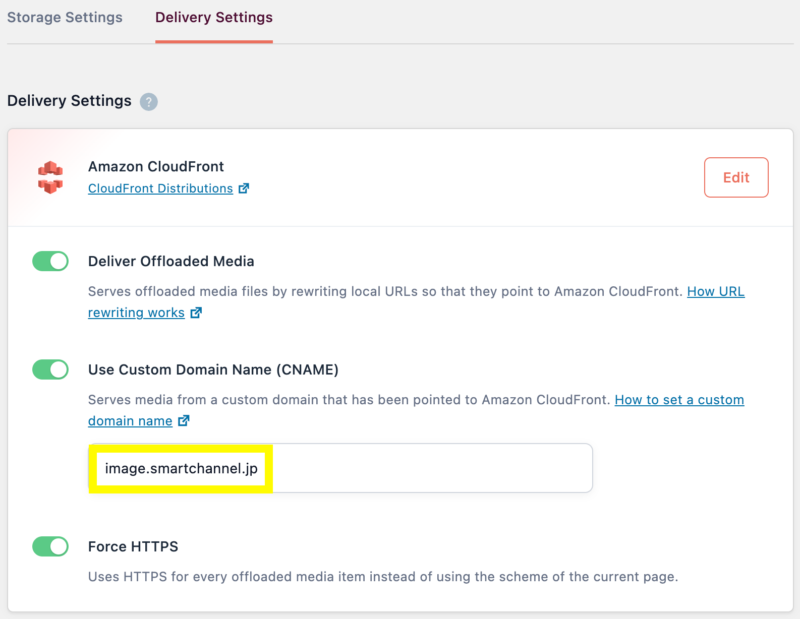
Delivery Settingsの設定
続いて、Delivery Settingsに「Amazon CloudFront」あるので、これを選択します。
「Use Custom Domain Name(CNAME)」に独自ドメインを設定すればOKです。

私の場合、初回はAmazon CloudFrontが表示されず、Amazon S3を選択していました
この状態でWordPressで画像を投稿した際、S3に画像が保存されたので成功だと思いましたが、WordPressでは「この画像にはalt属性が指定されていません」というエラーが発生し、画像表示ができませんでした
同様の事象が発生した方は、Amazon CloudFrontが選択できているか、表示されない場合は、プラグインの再インストールを試してみてください
以上で全ての設定が完了しました。
Amazon S3で画像保存を確認しよう!
WordPressで画像をアップロードし、Amazon S3に保存されていることを確認してみましょう。
S3の管理画面に、「wp-content/uploads/」のフォルダが表示されます。
このリンクをたどっていくと、投稿した画像が確認できますよ。


設定が多く大変でしたね!おつかれさまでした!
まとめ
Amazon S3、CloudFront、Xserver、WordPressとそれぞれの設定画面をいったりきたりで大変でした。
でも、一度設定すれば、容量無制限のAmazon S3を手に入れることができます。

これで、今後はストレージの容量を気にすることなく安心してブログの執筆に集中できるぞ
XserverでWordPressを使われている方は、ぜひチャレンジしてみてください。
すまーとちゃんねるを閲覧いただきありがとうございました。
「参考になったよ!」という方や「問題が解決できた!」という方は、「はてブ」やシェアをしてもらえるととても嬉しいです。





コメント